

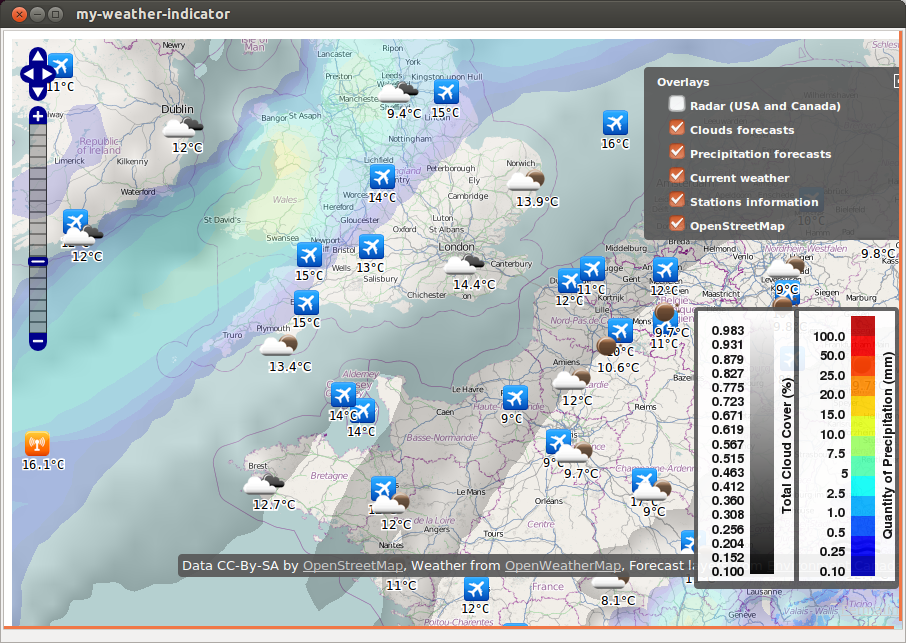
Typically, services such as this are hosted in a cloud as they handle a vast amount of weather data including the forecast plus historical records that can go back many years for 1000s of weather stations. For information, see the Timeline API documentation.īefore we can start creating the web page, we need to find a way to retrieve the weather forecast data. This offers seamless data from historical observations, weather forecast and future statistical forecasts. We have recently expanded our weather APIs to include our new Timeline Weather API. Retrieving the weather forecast data using a weather API
#Weather indicator jquery code
There is no need to use the jQuery library – it just helps keeps the code shorter and more readable in this case. To keep the JavaScript short and simple, we will use a commonly used library called jQuery to help retrieve the data and format the HTML. We will use JavaScript, HTML and CSS technologies to display the forecast within the page. This can then serve as a starting point for you to create a more complete weather forecast display. We want the focus of the example to using and interpreting the weather forecast data from a Weather API so we want to use the minimum of other web technologies. Technologies – Weather API, HTML, CSS and JavaScript If you would like to add weather data to your web site using backend technologies, check out our articles on PHP and Java. We will now expand on how a widget like this is built so you can build your own! The above example places a weather forecast widget on a web page with almost no coding required. Using a weather API to add weather data to your web page Want to learn more how the weather API is used to build widgets like this? Continue on reading below. Simply save the web page file, refresh the web page in the browser and you should see the results! That’s all you need to do to get the widget up and running.

Note that the double quotes (“) are important when setting the above settings! Step 3 -refresh your web page and view the results Celcius, mm and kilometers), then change the unitGroup setting from “us” to “metric”.Īlso if you would like the widget to change from automatically detecting the user location, add a location address in the location setting. If you don’t make any configuration changes, the widget will used degrees Fahrenheit, inches and miles for the display.

S.setAttribute('data-timestamp', +new Date()) Var d = document, s = d.createElement('script')

Title:"London,UK", //optional title to show in the Location:"London, UK", //Enter an addressįorecastDays:5, //how many days forecast to show Window.weatherWidgetConfig = window.weatherWidgetConfig || ĪpiKey:"YOUR_API_KEY", //Sign up for your personal key Copy your API key from step 1 and replace the ‘YOUR_API_KEY’ text. Step 2 – copy the HTML code to display the weather forecastĬopy the following code on to your web page where you would like the weather forecast to appear. Once you have signed up, it the ‘Account’ button in the top right and copy the API key. To sign up, visit our Weather Data Services Page.
#Weather indicator jquery free
You will need a free API key to use this widget. They contribute $100,000 to $249,999.Step 1 – Sign up for your own free API Key Our Supporting partners are active champions who provide encouragement and assistance to the arthritis community. Our Signature partners make their mark by helping us identify new and meaningful resources for people with arthritis. Our Pacesetters ensure that we can chart the course for a cure for those who live with arthritis. Our Pioneers are always ready to explore and find new weapons in the fight against arthritis. These inspired and inventive champions have contributed $1,500,00 to $1,999,999. Our Visionary partners help us plan for a future that includes a cure for arthritis. Our Trailblazers are committed partners ready to lead the way, take action and fight for everyday victories. Join us today and help lead the way as a Champion of Yes. As a partner, you will help the Arthritis Foundation provide life-changing resources, science, advocacy and community connections for people with arthritis, the nations leading cause of disability.


 0 kommentar(er)
0 kommentar(er)
